| UV의 개념 |

가로를 U, 세로를 V로 정의합니다.
둘다 합쳐서 UV 로 부르는 것이구요.
여기서 좌표개념으로 UV를 나타내는데
유니티는 U를 왼쪽에서 오른쪽 V를 아래에서 위로
언리얼은 U를 왼쪽에서 오른쪽 V를 위에서 아래로 사용합니다.

| UV 방향성 |
Shader "Custom/CGTest_UVControll"
{
Properties{
_MainTex("Albedo", 2D) = "white" {}
}
SubShader{
Tags {
"RenderType" = "Opaque"
}
Pass{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
CBUFFER_START(UnityPerMaterial)
sampler2D _MainTex;
CBUFFER_END
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float4 vertex : SV_POSITION;
float2 uv : TEXCOORD0;
};
v2f vert(appdata v) {
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = v.uv;
return o;
}
half4 frag(v2f i) : SV_Target{
half4 c = tex2D(_MainTex, i.uv);
c = i.uv.x;
return c;
}
ENDCG
}
}
FallBack "Diffuse"
}

uv의 x좌표와 y좌표에 대해서 알 수 있다.
아래의 코드가 X좌표를 나타내는 코드
half4 frag(v2f i) : SV_Target{
half4 c = tex2D(_MainTex, i.uv);
c = i.uv.x;
return c;
}
아래의 코드가 Y좌표를 나타내는 코드
half4 frag(v2f i) : SV_Target{
half4 c = tex2D(_MainTex, i.uv);
c = i.uv.y;
return c;
}
아래의 코드가 X,Y좌표를 동시에 나타내는 코드
아래의 코드가 Y좌표를 나타내는 코드
half4 frag(v2f i) : SV_Target{
half4 c = tex2D(_MainTex, i.uv);
c = i.uv.y;c = half4(i.uv.x, i.uv.y, 0, 1);
return c;
}
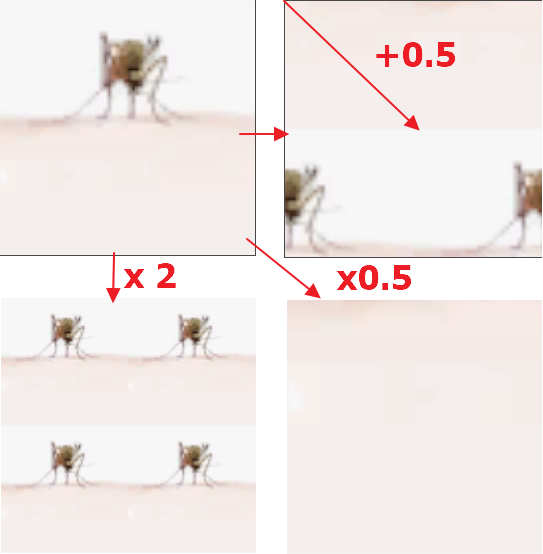
| UV 이동 |

half4 frag(v2f i) : SV_Target{
half4 c = tex2D(_MainTex, i.uv*0.5);
return c;
}
half4 frag(v2f i) : SV_Target{
half4 c = tex2D(_MainTex, i.uv*2);
return c;
}
half4 frag(v2f i) : SV_Target{
half4 c = tex2D(_MainTex, i.uv+0.5);
return c;
}
| 시간에 따라서 흘러가는 UV구현 |
시간의 흐름에 따라 왼쪽에서 오른쪽으로 이동
half4 frag(v2f i) : SV_Target{
half4 c = tex2D(_MainTex, float2(i.uv.x - _Time.y, i.uv.y));
return c;
}
시간의 흐름에 따라 오른쪽에서 왼쪽으로 이동
half4 frag(v2f i) : SV_Target{
half4 c = tex2D(_MainTex, float2(i.uv.x + _Time.y, i.uv.y));
return c;
}
시간의 흐름에 따라 아래에서 위로 이동
half4 frag(v2f i) : SV_Target{
half4 c = tex2D(_MainTex, float2(i.uv.x , i.uv.y - _Time.y));
return c;
}
시간의 흐름에 따라 위에서 아래로 이동
시간의 흐름에 따라 오른쪽에서 왼쪽으로 이동
half4 frag(v2f i) : SV_Target{
half4 c = tex2D(_MainTex, float2(i.uv.x , i.uv.y + _Time.y));
return c;
}
속도조절은 .. 그냥 곱하면 된다.
half4 frag(v2f i) : SV_Target{
half4 c = tex2D(_MainTex, float2(i.uv.x , i.uv.y + _Time.y * speed));
return c;
}
※ 참조1
1. 타임함수의 y로 계산하지 않고 x로 계산하고 *20을 해주면 소수값 연산이 줄어들어 프레임렉을 줄일 수 있습니다.
2. Time을 사용하지 않고 sin을 사용하면 프레임렉을 줄일수 있다. 단, 연산부하가 늘어납니다.
3. 아래처럼 함수로 따로 빼지 않고 버텍스 연산하는데 포함 시키면 프레임렉을 어느정도 완화시킬수 있습니다.
※ 참조2

참조
https://tartist.tistory.com/102 [두나미스 테크니컬 아트 & 애니메이터 (Tech Art / Anim)]
테크니컬 아티스트를 위한 유니티 쉐이더 스타트업