|
|
|
스킨의 디자인을 결정했다면 이제 스킨의 구조를 파악해야 합니다.
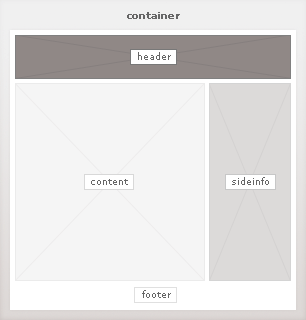
예를 들어, 2단형의 기본 스킨의 디자인을 보면 크게 header, content, sideinfo, footer로 이루어져 있습니다. 각 영역은 아래와 같은 정보를 담고 있습니다.
|
1 header 블로그 제목, 설명, 블로그 메뉴 등 2 content 검색 결과, 위치로그, 태그, 방명록, 공지사항, 보호글, 페이징 등 3 sideinfo 카테고리, 최근글 리스트, 최근 댓글, 공지사항, 링크 등 4 footer 전체 블로그 메뉴, Copyright 등 |
skin.html step 1 structured
<div id="container"><div id="header"></div> <!-- header close -->
<div id="content"></div> <!-- content close -->
<div id="sidebar"></div> <!-- sidebar close -->
<div id="footer"></div> <!-- footer close -->
</div> <!-- container close --><div id="content"></div> <!-- content close -->
<div id="sidebar"></div> <!-- sidebar close -->
<div id="footer"></div> <!-- footer close -->
Tip : 코드가 길어지면 헛갈릴 수 있으므로 닫는 태그에 주석을 달아줍니다
출처 : http://www.tistory.com/guide/skin/step2
|
|
|
소스다운받기
HTML을 클릭하고 아래의 소스를 입력합니다.
CSS를 클릭하고 아래의 소스를 입력합니다.
위소스를 입력하고 새로고침을 누르면 아래와 같은 화면이 나옵니다.
티스토리 블로그는 CSS를 사용하여 레이아웃을 구성하고 있습니다.
CSS를 배우신분들은 배우기가 쉽다는 것을 알 수 있죠?
반응형
'웹프로그래밍 > 티스토리' 카테고리의 다른 글
| 티스토리 블로그에 애드센스 광고 달기 (2) | 2017.01.12 |
|---|---|
| Tistory 치환자 삽입하기 (0) | 2016.05.07 |
| Tistory 시작하기 (0) | 2016.05.05 |
| 티스토리 - 긴글쓰기(접기/펼치기) 디자인하기 (0) | 2014.10.08 |
| 티스토리 하위카테고리 항상 열기 (0) | 2014.06.07 |


 html소스.txt
html소스.txt

